Новый дизайн блога а так же моя измена CMS Joomla

Здравствуйте уважаемые читатели моего сео блога, вас не много но я знаю, вы есть :). Я давно уже хотел возобновить ведение блога, уже много мыслей и идей скопилось но я все никак не мог собраться с духом. И вот я решил не просто вернуться к ведению блога, а еще и сменить его дизайн, структуру и CMS. В общем от старого блога не осталось практически ничего, кроме десятка статей и комментариев, которые я перенес для того, что бы на первых парах совсем пусто не было. А теперь поподробнее…
Дизайн и структура блоков
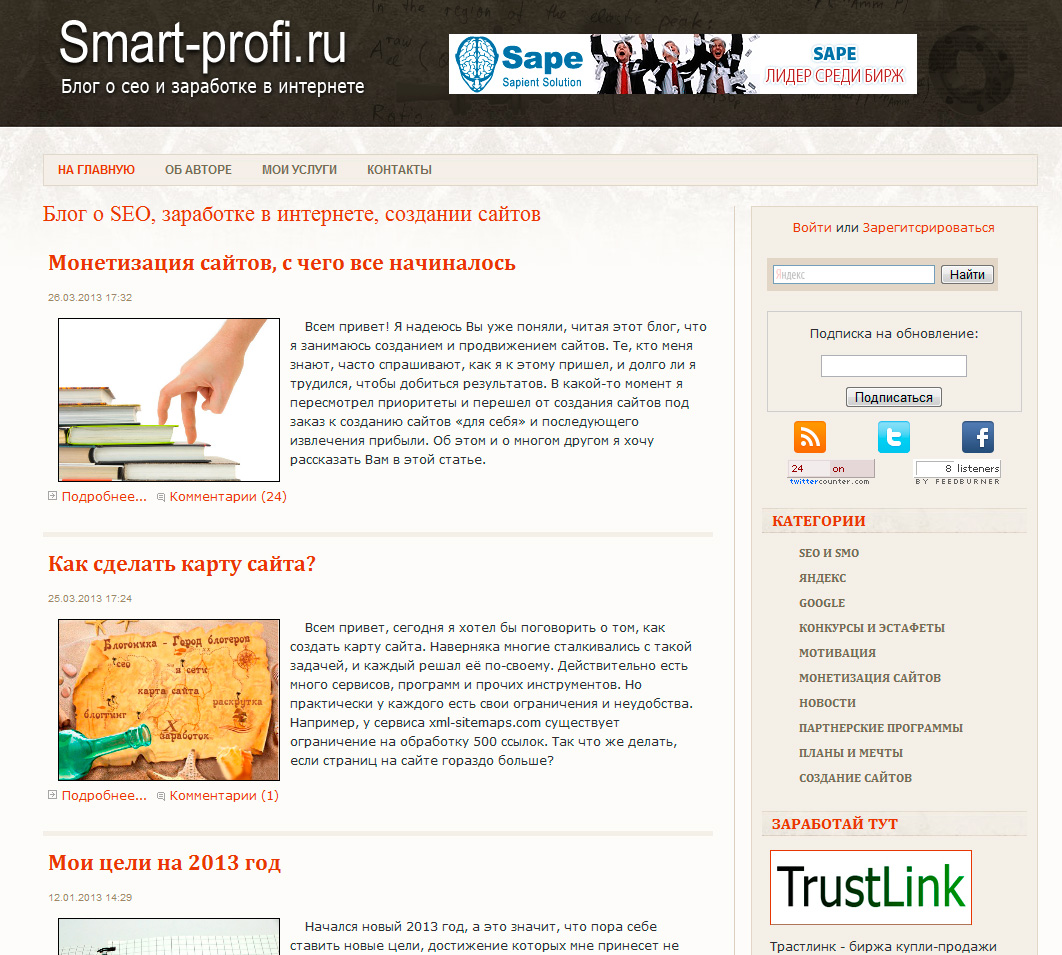
К этому вопросу я подошел со всей серьезностью, долго анализировал и планировал, каким же будет мой новый блог. Долго я сомневался по поводу целесообразности создания именно трех колоночного варианта, ведь как я не искал не нашел в ру-нете популярных блогов с такой структурой блоков. Тем не менее, решение я принял, и надеюсь оно верное :). Кстати, если кому интересно как выглядел ранее блог ранее выкладываю скрин.

CMS сайта
Не так давно я был заядлым джумловодом. Сайты любой структуры, будь то новостник или блог я делал именно на CMS Joomla. Так получилось, что это первая cms с которой я начал работать, и я сделал на ней более 50 сайтов различной сложности. Именно поэтому smart-profi.ru был создан на движке, который не особо приспособлен для ведения блога. Теперь же я решил что это не правильно, оптимальным будет использовать те инструменты, которые максимально хорошо приспособлены для выполнения нужных нам задач. Гвоздь можно забить и кирпичом, но не будет ли удобнее для этого использовать молоток? Так и здесь, решил использовать максимально удобный инструмент. Кстати, если кому будет интересно, планирую написание статьи «Какую CMS лучше использовать при…», в которой опишу свой личный опыт по удобству создания сайтов на популярных CMS, комфорт в модерировании, наполнении и т.д.
Адаптивная верстка
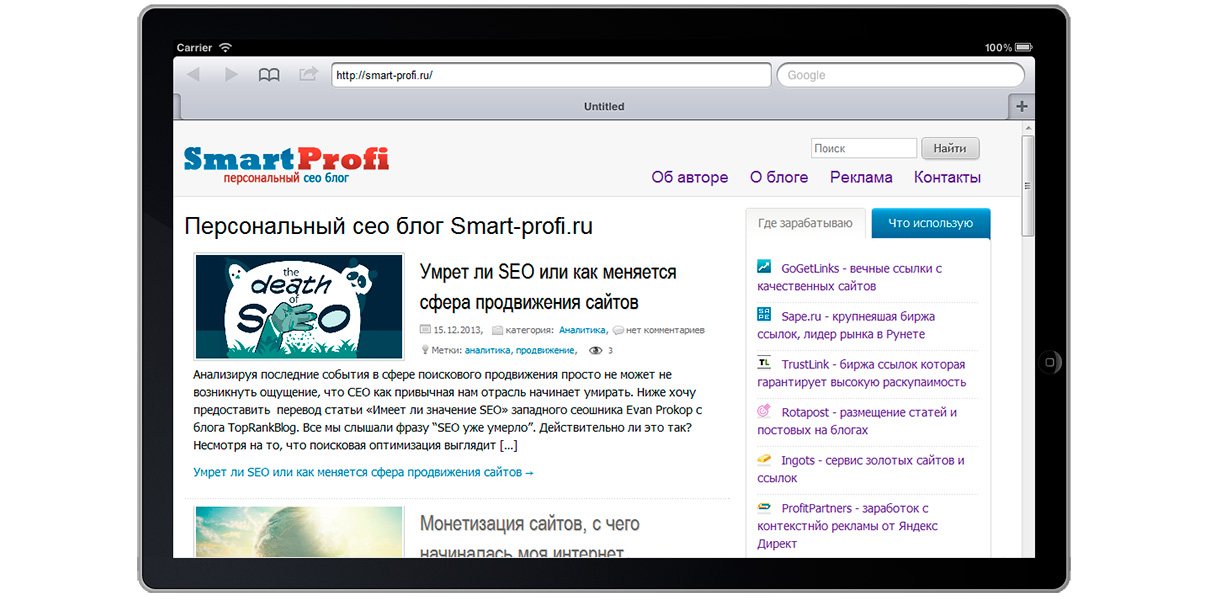
Технологии развиваются, требования к сайтам растут, они должны быть максимально удобными для пользователя. А поскольку у каждого пользователя свои условия и возможности, а конкретнее, разрешение экрана, будет удобно если сайт будет подстраиваться под каждое разрешение экрана. Именно эти возможности можно реализовать благодаря адаптивной верстке. На блоге я реализовал адаптивность вплоть до девайсов с разрешением от 640 px. В будущем планирую еще сделать мобильную версию, максимальный комфорт для любого читателя моего блога :). Кстати посмотреть как будет отображаться сайт в разных разрешениях можно благодаря сайту screenfly. Очень удобный инструмент, если вы создаете адаптивный сайт.
P.S. Если вы обнаружите косяк в отображении того или иного блока (а они по любому есть) буду признателен если вы оповестите меня о проблеме. Сделать это можно в комментариях или написав мне на почту (см. в контактах).
P.P.S. Подписывайтесь на RSS, что бы не пропустить много полезной информации 🙂



Большое спасибо автору статьи! Много полезного у Вас! Добавил в rss теперь буду почаще заходить.
Ну полезного пока что не так много, буду стараться писать почаще 🙂